Text-/ Pfeilnavigation für Buch-produktslideshow auf About Books mit woocommerce
woocommerce ist eines der verbreitetsten shop-plugins für wordpress. taywa hat für bruno margreth von der about books gmbh einen onlineshop damit entwickelt. unser ziel war bestmögliche updatefähigkeit zu gewärleisten und nicht enfach im plugin/theme rumzuhacken oder zuviel zu überschreiben.
woocommerce bietet viele filter/functions/hooks an, aber die meisten sind schlecht dokumentiert. bei „About Books“ – aboutbooks.ch – sollten bei der produktslideshow prev/next links hin und keine thumbnails.
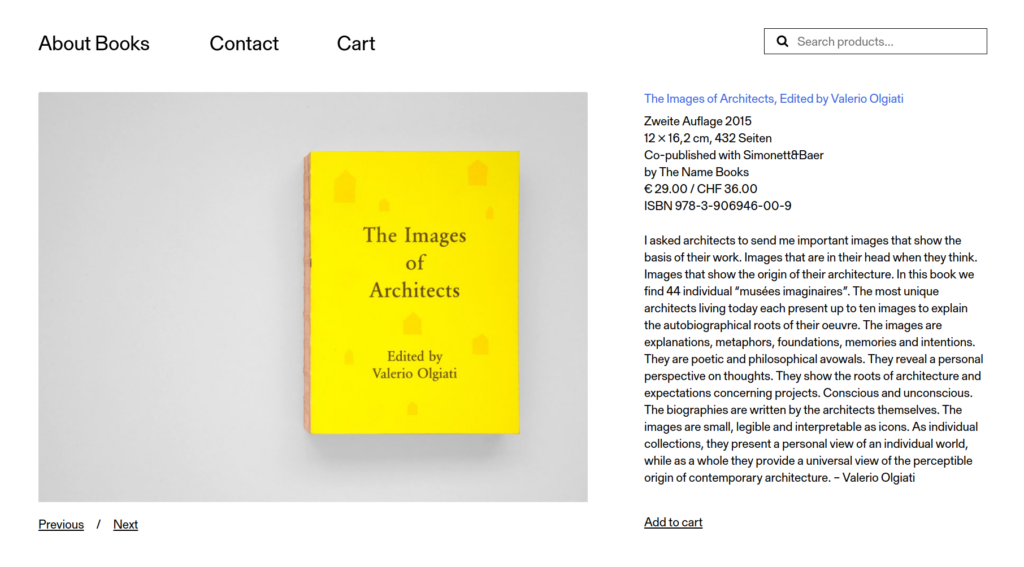
Designvorlage für die produktseite von aboutbooks.ch mit dem buch The Images of Architects als beispiel:

nach der analyse des quellcodes haben wir die javascript-optionen für die gallery gefunden. und über diese den filter „woocommerce_single_product_carousel_options“ entdeckt. im functions.php des about books themes konnten wir so folgenden filter ansprechen:
|
1 2 3 4 5 6 |
add_filter( 'woocommerce_single_product_carousel_options', function( $options ) { $options['directionNav'] = true; $options['controlNav'] = false; $options['animationLoop'] = true; return $options; } ); |
hier das resultat anhand des buches „The Images of Architects“:
https://aboutbooks.ch/product/the-images-of-architects-edited-by-valerio-olgiati/
wie man im quellcode der seite sieht, verändert der filter die eigenschaft ‚flexslider‘ des javascript variable ‚wc_single_product_params‘ womit der slider konfiguriert wird.