Subnavigation für 600 Seiten
Wie programmiert man eine Subnavigation mit mehr als 600 Seiten? …und zwar so, dass sie benutzerfreundlich und übersichtlich ist und von Google indexiert wird?
Für die Website www.poursuites-plus.ch mussten wir alle „Office des poursuites Suisse“ verlinken. Wir haben dieses Problem wiefolgt gelöst:
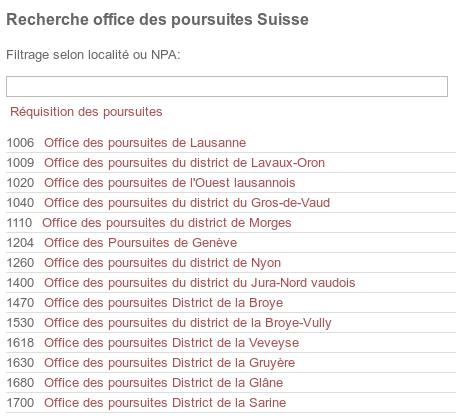
Eine Linkliste mit Filterfunktion per Javascript: Nach jedem Buchstaben wird die Liste automatisch und für den Besucher sichtbar aktualisiert. Dies zeigt dem Besucher, dass was passiert und gibt uns die Möglichkeit, je nach Listenlänge die Darstellung anzupassen.
Pagination oder nicht?
Auf eine Pagination haben wir bewusst verzichtet. Zum Einen ist scrollen unserer Meinung nach benutzerfreundlicher, und zum Andern kann so auch mit der „Auf Seite finden“-Suchfunktion des Browsers gearbeitet werden kann.
Im konkreten Fall ist dies nur bedingt erfolgreich, da man vielleicht einen Ortsnamen sucht, der gar kein eigenes Betreibungsamt hat. Dem JavaScript Filter ist eine komplette Liste der Ortsnamen mit zugehörigen Ämtern hinterlegt.
Benutzerfeedback
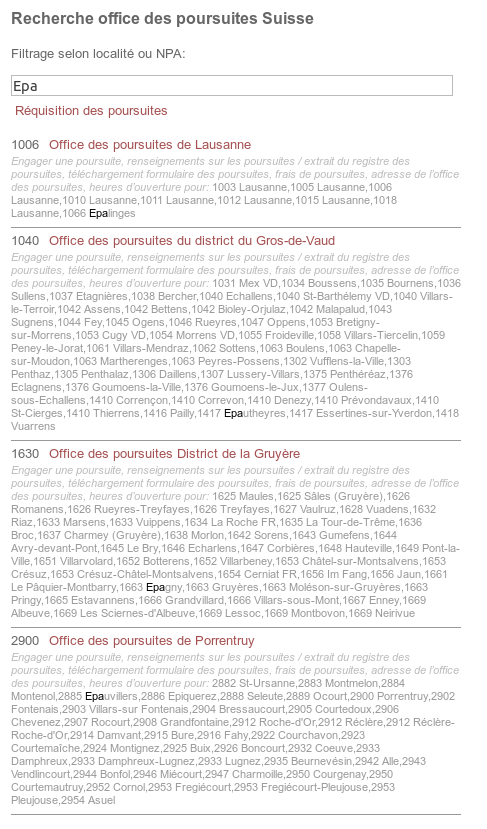
Der gefundene Suchbegiff wird in den Resultaten herausgehoben – bei überschaubarer Trefferzahl auch in den Detailinformationen. So zeigt eine Suche nach „Epa“ die Resultate:
- 1006 Office des poursuites de Lausanne: Epalinges
- 1040 Office des poursuites du district du Gros-de-Vaud: Epautheyres
- 1630 Office des poursuites District de la Gruyère: Epagny
- 2900 Office des poursuites de Porrentruy: Epauvillers